# JavaScript - overview
# history
JavaScript: The First 20 Years by Wirfs-Brock, Allen and Eich, Brendan
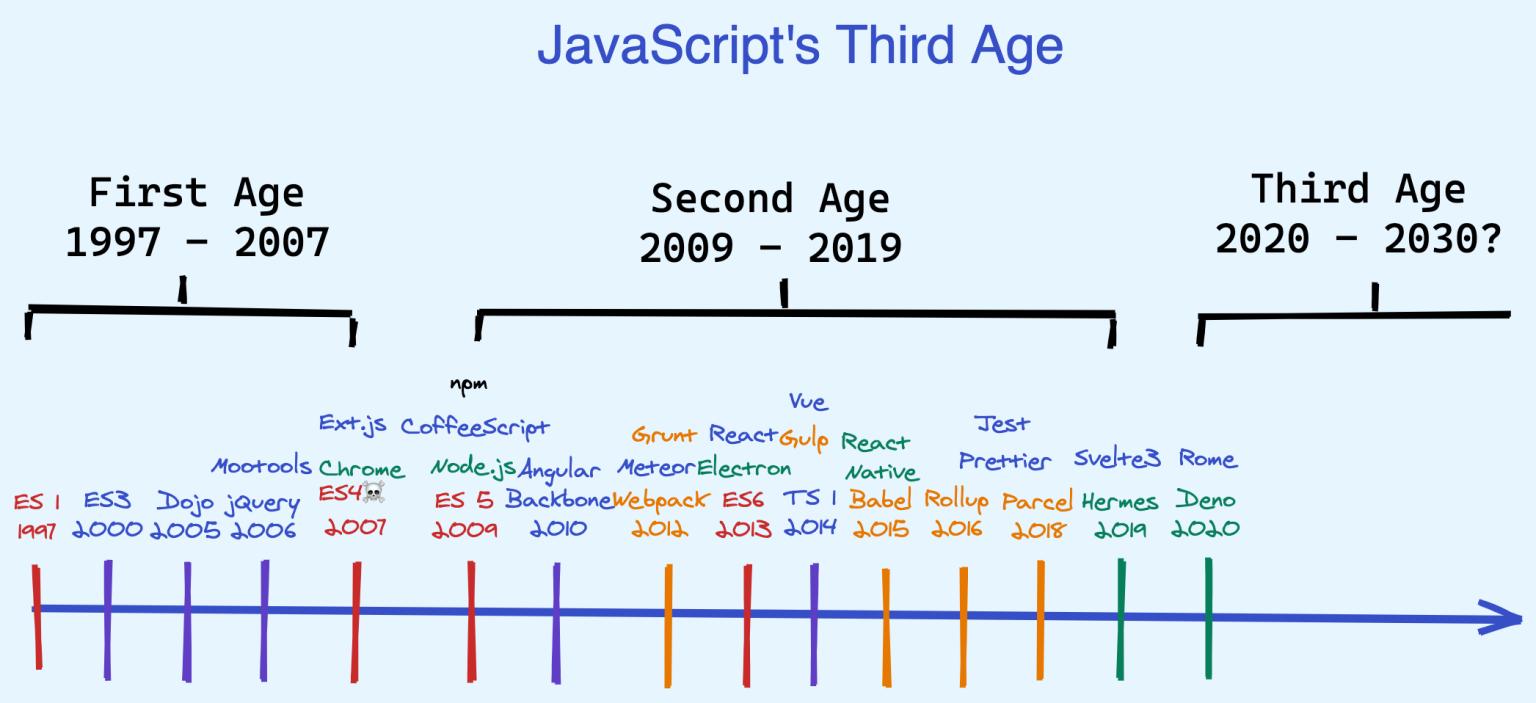
This paper tells the story of the creation, design, evolution, and standardization of the JavaScript language over the period of 1995–2015.
Brendan Eich, JavaScript initial author, founder of Brave browser, co-founder of Mozilla and Firefox
The first age, from 1997-2007
See the book.
The second age, from 2009-2019
- Born of node/npm and ES5 in 2009.
- many new tools written in JS (grunt, gulp, bundlers, linters, etc ...)
- many new libs (Backbone, Ember, AngularJS, React, Vue, Angular)
- new architectures (SPA, PWA, SSR)
- JS is not limited to browsers anymore reaches new devices (desktop, IoT, etc ...)
At the end we are seeing emergence of specialized runtimes (Hermes for Android) and compiler framework (Svelte).
The third age, from 2020-?
2020 feels like the start of a new Age.
If the First Age was about building out a language, and the Second Age was about users exploring and expanding the language, the Third Age is about clearing away legacy assumptions and collapsing layers of tooling.
- The main legacy assumption being cleared away is the JS ecosystem's reliance on CommonJS
- The other assumption going away is that JavaScript tools must be built in JavaScript.
- Layers are also collapsing in interesting ways. Deno takes a radical approach of writing a whole new runtime, collapsing a bunch of common tools doing tasks like testing, formatting, linting and bundling into one binary, speaking TypeScript, and even including a standard lib.
In summary: Third Age JS tools will be
- Faster
- ESM first
- Collapsed Layers (One thing doing many things well instead of many things doing one thing well)
- Typesafe-er (built with a strongly typed language at core, and supporting TS in user code with zero config)
- Secure-er (from dependency attacks, or lax permissions)
- Polyglot
- Neo-Isomorphic (recognizing that much, if not most, JS should run first at buildtime or on server-side before ever reaching the client)
# organizations
# TC39
TC39 webpage on www.ecma-international.org
Technical Committee 39. Caretaker for many standards: ECMAScript (ECMA-262), Intl (ECMA-402), JSON (ECMA-404), etc.
# The JS Foundation
The JS Foundation supports some of the most important projects in the JavaScript ecosystem.
Non exhaustive list of supported projects :
- ESLint
- jQuery
- grunt
- mocha
- QUnit
- ...
# ECMAScript Norms
Written by TC39.
ECMA is an international standards body (much like ISO, IETF, W3C or WHATWG, for instance).
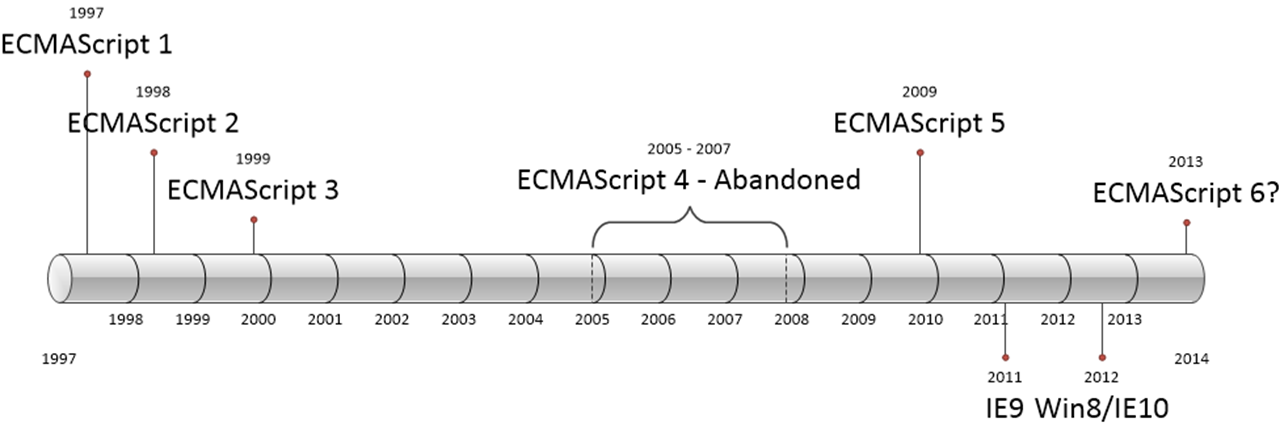
# ECMA-262 publications
Listed on the ECMA internatinal website.
| Nom | Edition | Publication date | Liens |
|---|---|---|---|
| ES1 | ECMA-262 | 1997 | |
| ES2 | ECMA-262 | 1998 | |
| ES3 | ECMA-262 | 1999 | |
| ES4 | ECMA-262 | never | Abandonned |
| ES5 | ECMA-262 | 2009 | |
| ES5.1 | ECMA-262 | 2011 | PDF, HTML, Annotated HTML |
| ES6 | ECMA-262 2015 | 2015 | PDF, HTML, ES6 features list, ES6 Features list over ES5 |
| ES7 | ECMA-262 2016 | 2016 | HTML |
| ES8 | ECMA-262 2017 | 2017 | HTML |
| ES9 | ECMA-262 2018 | 2018 | HTML |
| ES.Next | ECMA-262 2019 | 2019 ? | Draft, Feature watch: ECMAScript 2019 |
Publication announced in the ECMA news page.
Occurs following a general assembly meeting. The last to date was the 115th General Assembly held in Geneva, June 27, 2018.
They approved the ECMA-262 9th edition - ECMAScript® 2018 Language Specification.
# The TC39 Process
| Stage | Description |
|---|---|
| 0 Strawman | "It’d be dandy if we had a unicorn operator (🦄) to…" |
| 1 Proposal | A TC39 member “champions” the proposal. General API look and feel hammered down, and many/most cross-cutting concerns addressed. |
| 2 Draft | Initial spec text, covers all critical aspects and technical semantics. |
| 3 Candidate | Spec complete, verified by appropriate reviewers and greenlighted. API finalized, no stone left unturned. |
| 4 Finished | Full Test262 coverage, 2+ shipping implementations (e.g. V8 + SpiderMonkey), significant real-world usage feedback, Spec Editor imprimatur. Usually goes into the next feature freeze (January or March). |
ECMAScript proposals are tracked in a dedicated repository on GitHub.
The finished-proposals.md file can be seen as a changelog between specs yearly versions.
# Impl
ECMAScript needs an engine to be executed.
Theses Engines are used in browsers or server side.
# Engines and browsers usage
| Engine | Browser/Server |
|---|---|
| V8 (blog officiel) | Chrome, NodeJS |
| SpiderMonkey | Gecko (Firefox) |
| JavascriptCore | Webkit (Safari) |
| Chakra | MS Edge |
| Carakan | Opera still 2013 |
| QuickJS (news) | none |
| Hermes | ReactNative on Android by Facebook |
# JIT
Just In Time. An engine like V8 compile JavaScript code into machine code on the fly instead of interpreting it like old engines.
How the V8 engine works? - thibaultlaurens.github.io - 20130429
A crash course in just-in-time (JIT) compilers - hacks.mozilla.org - Lin Clark - 20170228
explain diff between interpretation vs compilation and how JIT plugs into this.
interpreter better startup but slower runtime (compile stupidly every LoC on the fly)
compiler slower startup but there is lots of room for optimizations
JIT tries do be between them getting the best of the 2 worlds
Un petit cours accéléré de compilation à la volée (JIT) - tech.mozfr.org - 20170308
trad fr du précédent
# Features Comparators / Lists
kangax.github.io- ES6 Features list over ES5
- The Complete JavaScript Handbook - medium.freecodecamp.org - 20181030
# tooling lists - states of js
So we collected data from over 20,000 developers, asking them questions on topics ranging from front-end frameworks and state management, to build tools and testing libraries.
# JavaScript parsers
# AST (Abstract Syntax Tree)
AST is for Abstract Syntax Tree. The concept is transverse to all programming languages. Cf wikipedia def for example.
An online tool to visualize the AST of the pasted code.
Bundlers (webpack, ...) and Linters (ESLint, ...) make heavy use of AST parsers tools to do their job.
Babel is also using this at the point it integrates a parser in his project. This parser was called Babylon before it was merged in Babel.
ESLint is using eslint/espree.
# Transpilers
# Babel
Babel allows you to write your code in ES6/7/8/x, it will generate ES5 compliant code.
# JavaScript superset
Understanding ES5, ES2015 and TypeScript, 2016/03/20 : johnpapa.net
# TypeScript
TypeScript include ES6 specs but it enhances it with more features.
# videos
Comprendre enfin JavaScript, Thierry Chatel : Devoxx2015
# presentations
So, what’s new in ES2020? : Christophe Porteneuve - Confoo Montréal 2018
Paris Web 2017 - Alors, qu'y a-t-il dans ES2020 ? - Christophe Porteneuve
# Learn
Top JavaScript Frameworks & Topics to Learn in 2017 : Eric Elliot 20161210
Learn JavaScript Essentials (for all skill levels) : Eric Elliot 20140803
10 Priceless Resources for JavaScript Learners : Eric Elliot 20160421